Какой браузер Mac лучший? Мы узнаем.

(Все тесты проводились на Retina 5K 27-дюймовом iMac.)
Если вы такой же старый хакер, как я (со времен, когда слово «хакер» имело хорошие значения), вы можете вспомнить битву браузеров на заре Интернета. Это было время, когда Netscape Navigator и Internet Explorer управляли курятником и были доминирующими платформами для доступа и просмотра Всемирной паутины.
В то время две платформы просмотра постоянно сталкивались друг с другом в журналах и других публикациях, в которых анализировались производительность и возможности, и, вероятно, одна из них была названа победителем; то есть до тех пор, пока не будет выпущена следующая версия, а другой браузер не вносит дополнительных улучшений, чтобы взять корону в этом месяце.
По большей части великая битва браузеров давно позади, и Netscape (и его потомки) и Internet Explorer давно видят, как их звезда исчезает из славы.
Но даже после окончания битвы многие из нас все еще задают вопросы о браузерах, которые мы используем. Мой любимый браузер самый быстрый? Какой браузер лучше всего подходит для веб-приложений? Должен ли я перейти на другой браузер? Как насчет того нового браузера, о котором я только что слышал?
Учитывая эти и некоторые другие вопросы, мы собираемся еще раз возродить битву браузеров и сопоставить четыре ведущих браузера Mac друг с другом в прямом сравнении. Эта битва - строго тест производительности; мы не будем рассматривать возможности, безопасность, простоту использования или другие характеристики, которые в долгосрочной перспективе могут быть важнее, чем прямая производительность. Курящий горячий браузер всегда будет иметь свою привлекательность.

Браузеры
Наша линейка браузеров состоит из четырех ведущих браузеров, используемых с Macintosh, плюс одна красная сельдь.
Сафари: это браузер Apple включен в Mac с момента появления OS X 10.2. Версия, которую мы использовали для тестирования, - 10.1.1 (12603.2.4).
Гугл Хром: Хром доступен для ОС Windows с 2008 года; позже он был выпущен для устройств Mac, Linux, iOS и Android. Изначально Chrome был построен на WebKit, том же самом движке, который использовался в Safari. Текущая версия Chome (59.0.3071.109) использует Blink, механизм разметки, который сам является производным (разветвление) движка WebKit, используемого Apple.
Opera: Opera в той или иной форме существует с 1994 года, что делает ее самым старшим из наших конкурентов. Несмотря на долгую историю, он построен на современном фундаменте с использованием механизма макетов Blink. Версия, которую мы использовали для нашего тестирования, была 46.0.2597.26.
Fire Fox: Браузер Firefox является вторым старейшим конкурентом в нашем тесте. Это восходит к 2002 году, когда Mozilla Foundation впервые создала браузер Firefox. Хотя Firefox появился в 2002 году, многие считают Mozilla и Firefox прямым потомком Netscape и более старого браузера Navigator.
Предварительный просмотр технологии Safari. Этот последний браузер представляет собой краткий обзор технологий, которые, вероятно, войдут в следующую версию Safari, что позволит нам смотреть в будущее. Возможно, было бы несправедливо включать бета-браузер, но это весело, и, хотя мы помним, что это бета-продукт, я думаю, что все в порядке, чтобы включить его в качестве краткого обзора будущей производительности браузера.
Контрольные показатели
Выбор бенчмарков для браузера, как правило, является долгим и хлопотным процессом. Многие из моих любимых тестов больше не поддерживаются или превратились в новые тесты с разными именами и наборами функций. Я решил использовать четыре теста для этого теста; два я использовал в прошлом (JetStream и Спидометр), и два являются новыми, по крайней мере для меня (ARES-6 и MotionMark).
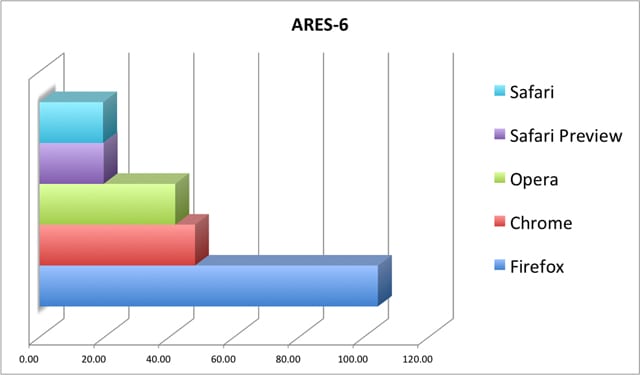
АРЕС-6 : Этот тест измеряет время выполнения многих новейших функций JavaScript. ARES-6 разбит на четыре под-теста: Air, Basic, Babylon и ML. Air, Basic и Babylon работают по 200 итераций каждая, а ML - 60 раз. ARES-6 сообщает время выполнения первого прогона каждого теста, 4 худших прогона и общее геометрическое среднее. ARES-6 повторяет общий тест 6 раз, что делает ARES-6 идеальным для оценки производительности при запуске, а также того, насколько хорошо браузер оптимизирует многократно используемый код.

(Safari убежал с эталоном ARES-6. Чем короче планка, тем лучше.)
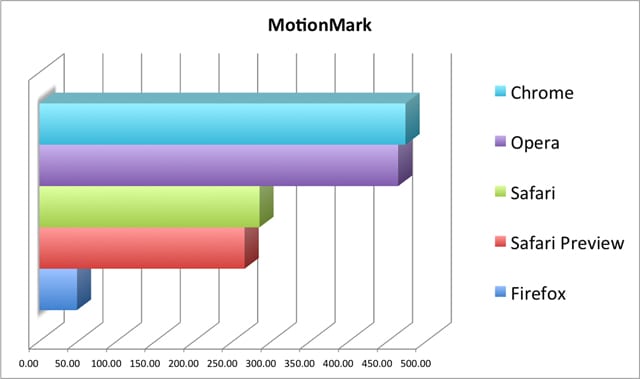
MotionMark : Этот тест ориентирован на производительность графики. MotionMark рисует несколько визуализаций графических элементов, добавляя элементы до тех пор, пока браузер не начнет сбой при рендеринге изображений со скоростью 60 кадров в секунду. Точка, в которой происходит сбой, используется в качестве результата теста. MotionMark содержит 9 тестов, а общий результат является средним геометрическим значением 9 тестов. MotionMark можно запустить, используя три разных размера чертежа: маленький (568 × 320), средний (900 × 600) и большой (1600 × 800). Мы решили запустить MotionMark, используя только большой размер чертежа, чтобы лучше тестировать производительность браузера, поскольку это применимо к настольным компьютерам и ноутбукам, оснащенным Retina.

(Chrome занял первое место по производительности графики, как показано в тесте MotionMark. Чем длиннее столбцы, тем лучше.)
Спидометр : Тесты спидометра пытаются симулировать взаимодействие с пользователем в веб-приложении. Спидометр измеряет время, необходимое тестируемому браузеру для выполнения асинхронных задач. Спидометр использует виртуальный список дел, добавление, удаление и изменение задач.

(Спидометр показал, что все тестируемые браузеры, за исключением одного, работали довольно хорошо. Чем длиннее полоска, тем лучше.)
JetStream : Этот тест был представлен в 2014 году разработчиками WebKit. JetSttream измеряет производительность различных компонентов движков JavaScript, используемых в браузерах. JavaScript является основным методом создания интерактивных веб-сайтов и веб-приложений, что делает JetSttream хорошим показателем того, насколько хорошо будет работать браузер при использовании с расширенными веб-приложениями.

(Safari вышел на первое место в тесте JetSttream, легко обыграв своих конкурентов во всех категориях. Чем длиннее бары, тем лучше.)
Как мы тестировали
Все тесты были проведены на Retina 5K 27-дюймовый iMac (2014), оснащенный 4-ГГц процессором Intel Core i7, 1 Оперативная память DDR3 6 ГБ, 1600 МГц Графическая карта AMD Radeon R9 M295X с 4 ГБ выделенной графической памяти и диск Fusion 1 ТБ.
Все тесты проводились с помощью двух приложений, открытых на рабочем столе: электронной таблицы Excel, используемой для записи результатов теста, и тестируемого веб-браузера. Во время теста производительности веб-браузер всегда был наиболее сфокусированным приложением. Mac не видел другого использования, пока тестировались.
Перед выполнением каждого теста кэши браузера были очищены, а Mac был перезапущен. После перезапуска была запущена электронная таблица Excel, а затем браузер для тестирования. Затем для запуска теста использовался браузер. После завершения теста результаты были записаны, и процесс был повторен для следующего тестируемого браузера.
Результаты Битвы Браузеров
Помните, мы говорили, что включили Safari Technology Preview в наши тесты производительности? Хорошо, что мы включили его только для забавы, так как он показал хорошие результаты в ряде тестов. Но опять же, это взгляд на будущие версии Safari, и мы, безусловно, надеемся, что Safari, и в этом отношении все браузеры, будут увеличивать производительность с каждой новой выпущенной версией. С этим из пути, давайте сосредоточимся на наших четырех главных соперниках.

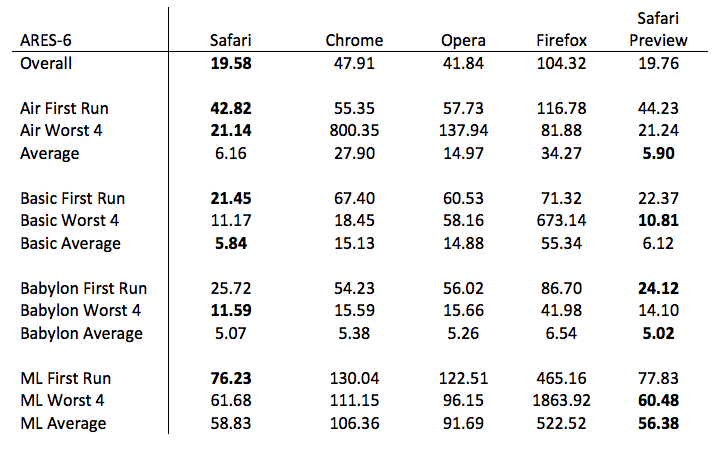
(Результаты ARES-6: жирный текст указывает на лучшие результаты в каждом тесте. Чем меньше цифры, тем лучше. Firefox не смог завершить суб-тесты ML.)
Мы будем говорить в общих чертах, потому что эталонные тесты редко являются точными показателями производительности в реальном мире. Даже те тесты, которые пытаются вести себя как реальное веб-приложение, просто не получают нюансов того, как человек использует приложение; в конце концов, мы все делаем немного по-другому. Хорошо, некоторые из нас делают вещи по-другому, но вы поняли идею.
В целом, эталонные тесты указывают на превосходство механизма компоновки Blink, когда эталонный тест ориентирован на графическую производительность. Это видно по тому, насколько хорошо Google Chrome и Opera работали в тестах MotionMark. Safari (WebKit) занял почетное, хотя и не совсем подходящее, третье место, в то время как Firefox (Gecko) пришел последним мертвым, и мы имеем в виду мертвых. Если бы это был какой-то deader ...

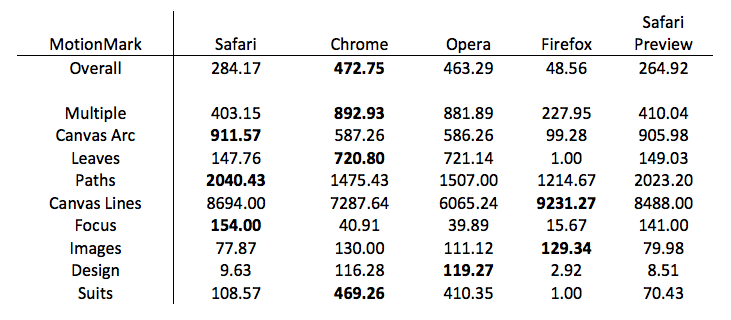
(Результаты MotionMark: два браузера, использующие механизм разметки Blink, вышли на первое место. Чем больше число, тем лучше.)
Но для Safari все изменилось в отношении трех оставшихся тестов, которые измеряли производительность JavaScript. На ARES-6 и Jetstream Safari вышел на первое место, в то время как в тесте Speedometer Safari был первым, но только по одной точке; 180 к Google Chrome's 179. Несколько дополнительных прогонов эталона, возможно, привели к тому, что эти цифры поменялись местами, поэтому мы называем это ничьей.

(Результаты спидометра: из четырех наших основных конкурентов в браузерах Safari и Chrome сделали фото-финиш, что привело к виртуальной ничьей. Чем больше число, тем лучше.)
Лучшая производительность Firefox была на эталонном тесте Jetreamtream, но даже здесь его общая производительность принесла ему последнее место, хотя ему удалось выиграть 10 суб-тестов.
Для общей производительности мы отдаем победу Safari, имея две прямые победы и одну статистическую ничью.
Во-вторых, Google Chrome с одним прямым выигрышем и одной статистической ничьей.
Опера заняла третье место. Несмотря на то, что у него не было побед, он всегда был на пятках Chrome, настолько близко, что вы вряд ли увидите разницу в реальном использовании.
Подняться сзади был Firefox, также без побед, но, к сожалению, никогда не приближаясь к производительности других трех. Скорее всего, это проблема сравнительного анализа, а не реальной проблемы, с которой сталкиваются конечные пользователи, просматривающие Интернет или использующие веб-приложения.

(Результаты JetSttream: под-тесты JetStream разбиты на две категории: задержка и пропускная способность. Safari взял обе категории, что привело к общему выигрышу в тесте. Чем больше число, тем лучше.)
Заключительные мысли
Я рад видеть, что Safari так хорошо справляется. В прошлом я выполнил некоторые из этих тестов браузеров, и Safari, как правило, был браузером среднего уровня, неплохо справлявшимся, но в целом отставая от топ-лидеров. Разработчики Safari усердно трудились, совершенствуя движок JavaScript и опережая Chrome по производительности JavaScript, по крайней мере, в этих тестах.
 Но графика Safari все еще отстает, так как механизм компоновки Blink, используемый в Chrome и Opera, работает намного лучше.
Но графика Safari все еще отстает, так как механизм компоновки Blink, используемый в Chrome и Opera, работает намного лучше.
Итак, какой браузер вы должны использовать? Как я уже упоминал в начале, эти тесты строго измеряют производительность и производительность только на искусственно созданных тестах, которые, хотя и помогают выяснить, насколько хорошо работают определенные сегменты кода механизма браузера, не являются хорошим показателем того, насколько хорошо браузер соответствует вашим личным требованиям. необходимо. Тем не менее, тесты могут дать представление об общей производительности, а также о том, на какие области ориентируется каждый разработчик браузера.
Если вам нужен самый быстрый браузер для визуализации графики, один из браузеров на основе Blink, Google Chrome или Opera, может удовлетворить ваши потребности. Если ваши привычки просмотра являются более общими с точки зрения, или вы используете большое количество веб-приложений, Safari может быть гораздо лучшим выбором.
Для меня ответ - Safari, Chrome и Opera. Я использую Safari в качестве браузера по умолчанию, а Chrome и Opera для конкретных задач в течение дня. У меня все еще установлен Firefox на моем Mac, хотя он больше не используется, и это позор, учитывая его долгую историю. Мы увидим, как это будет в следующий раз, когда мы сделаем тест браузера.
Какой браузер твой любимый? И помогают ли такие тесты выбрать браузер для использования?
Дайте нам знать в комментариях ниже.
Мой любимый браузер самый быстрый?Какой браузер лучше всего подходит для веб-приложений?
Должен ли я перейти на другой браузер?
Как насчет того нового браузера, о котором я только что слышал?
Итак, какой браузер вы должны использовать?
Какой браузер твой любимый?
И помогают ли такие тесты выбрать браузер для использования?